Designo Website
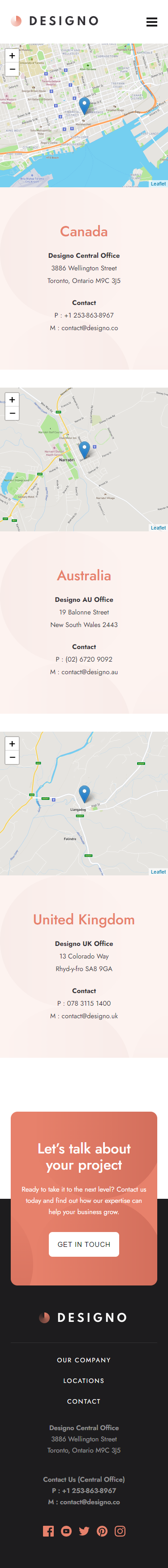
A seven-page website for a fictional design firm, featuring a variety of different page templates, sections and decorative elements, with smooth transitions between the site's pages. The website's Locations page includes real interactive maps for the company's locations, while the Contact page features a fully-validated contact form with animated error messages.
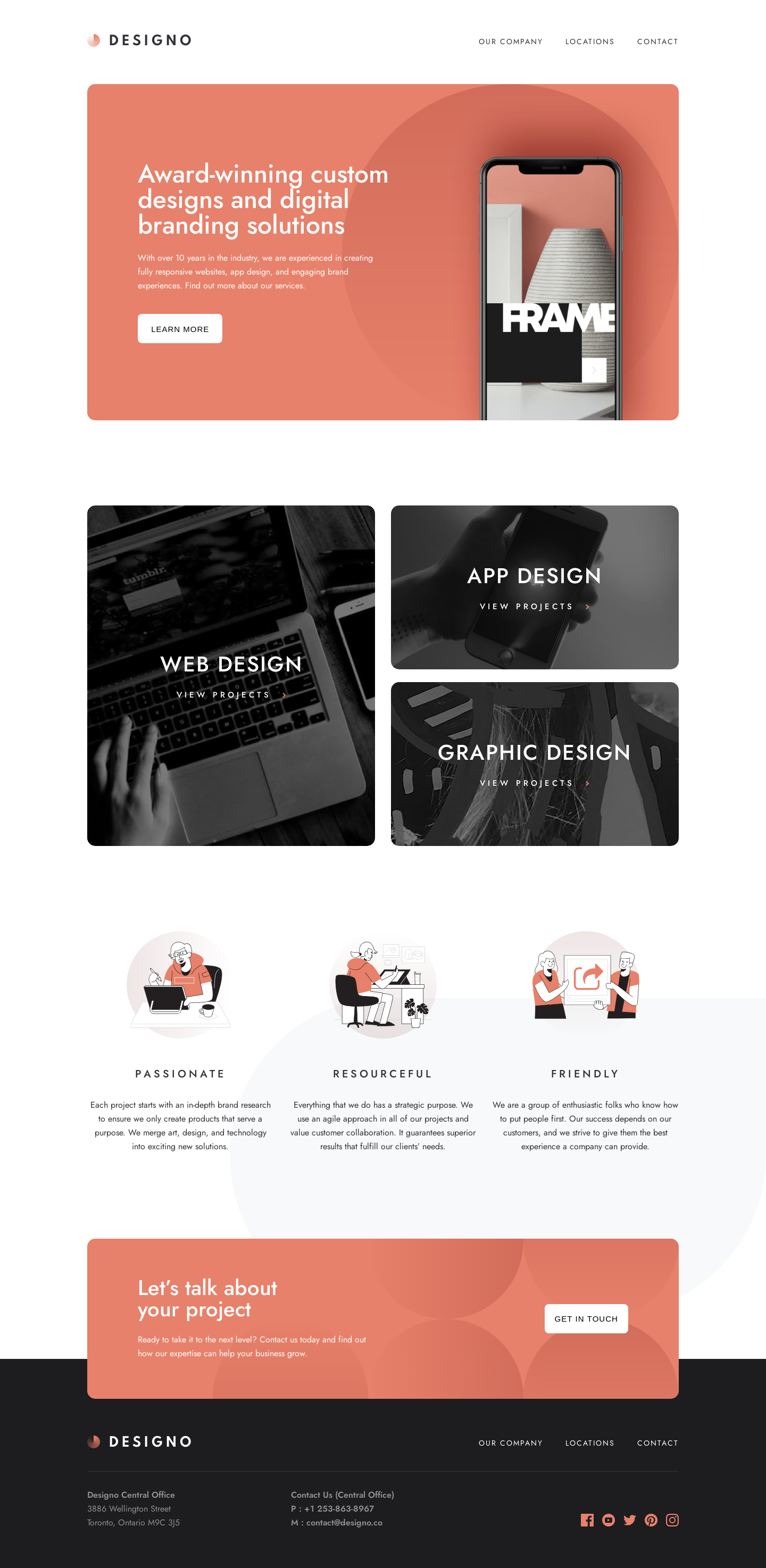
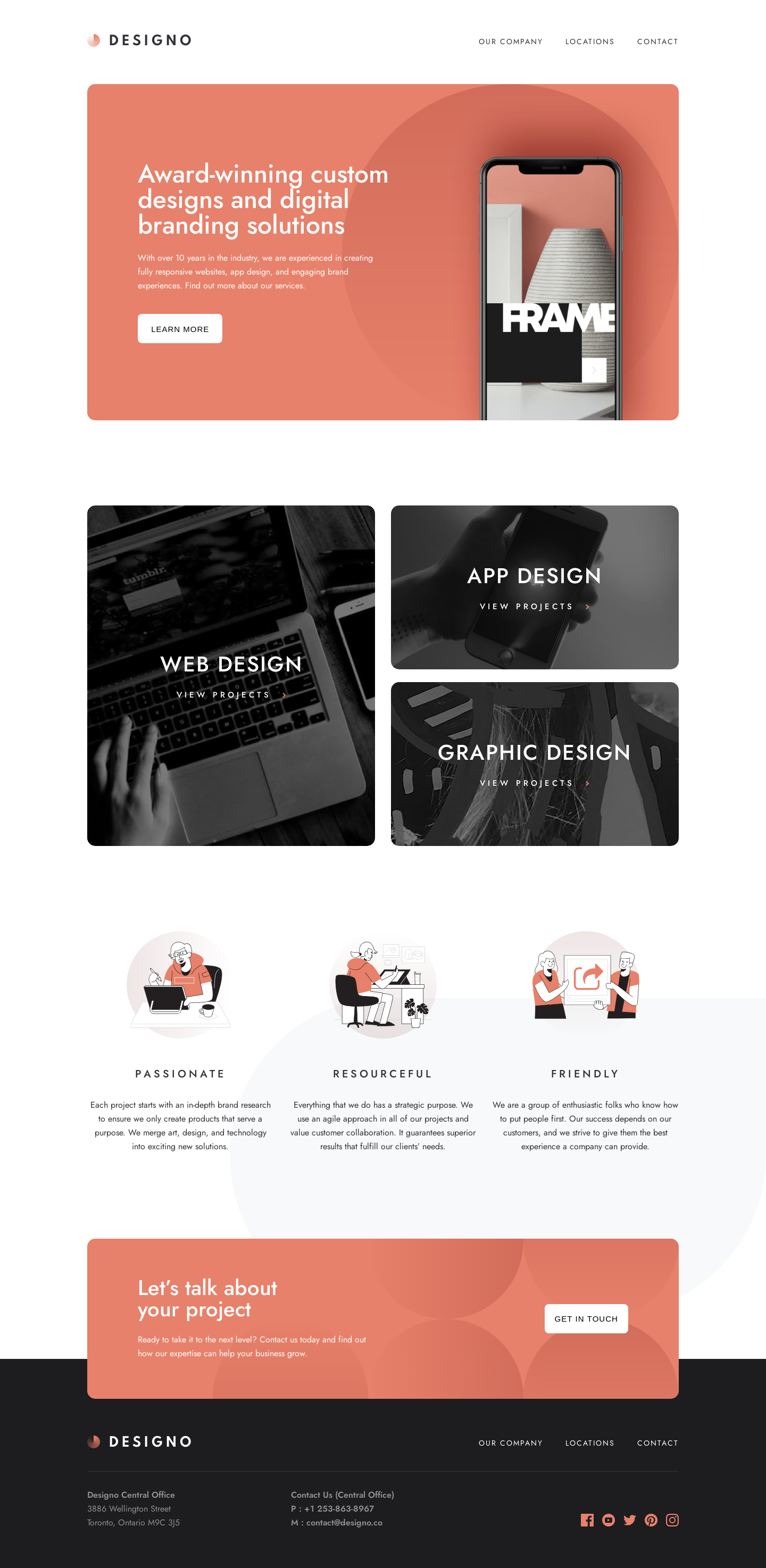
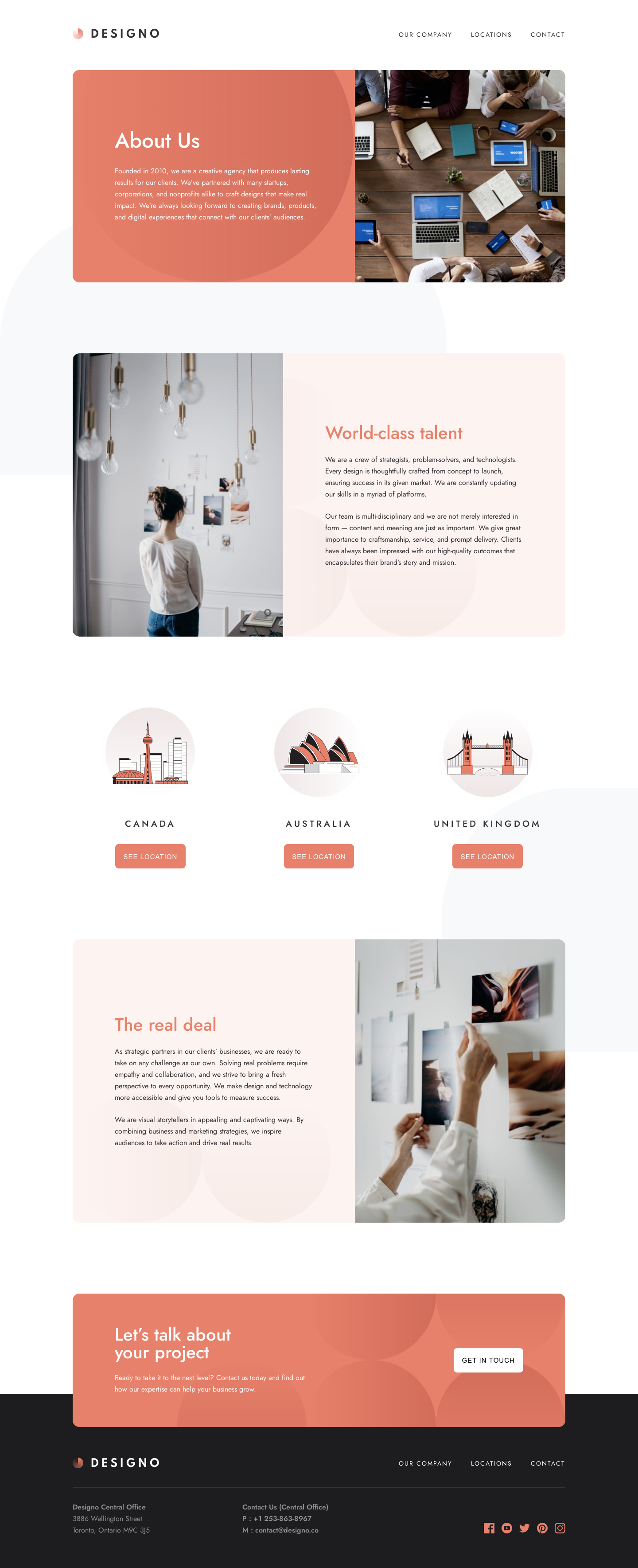
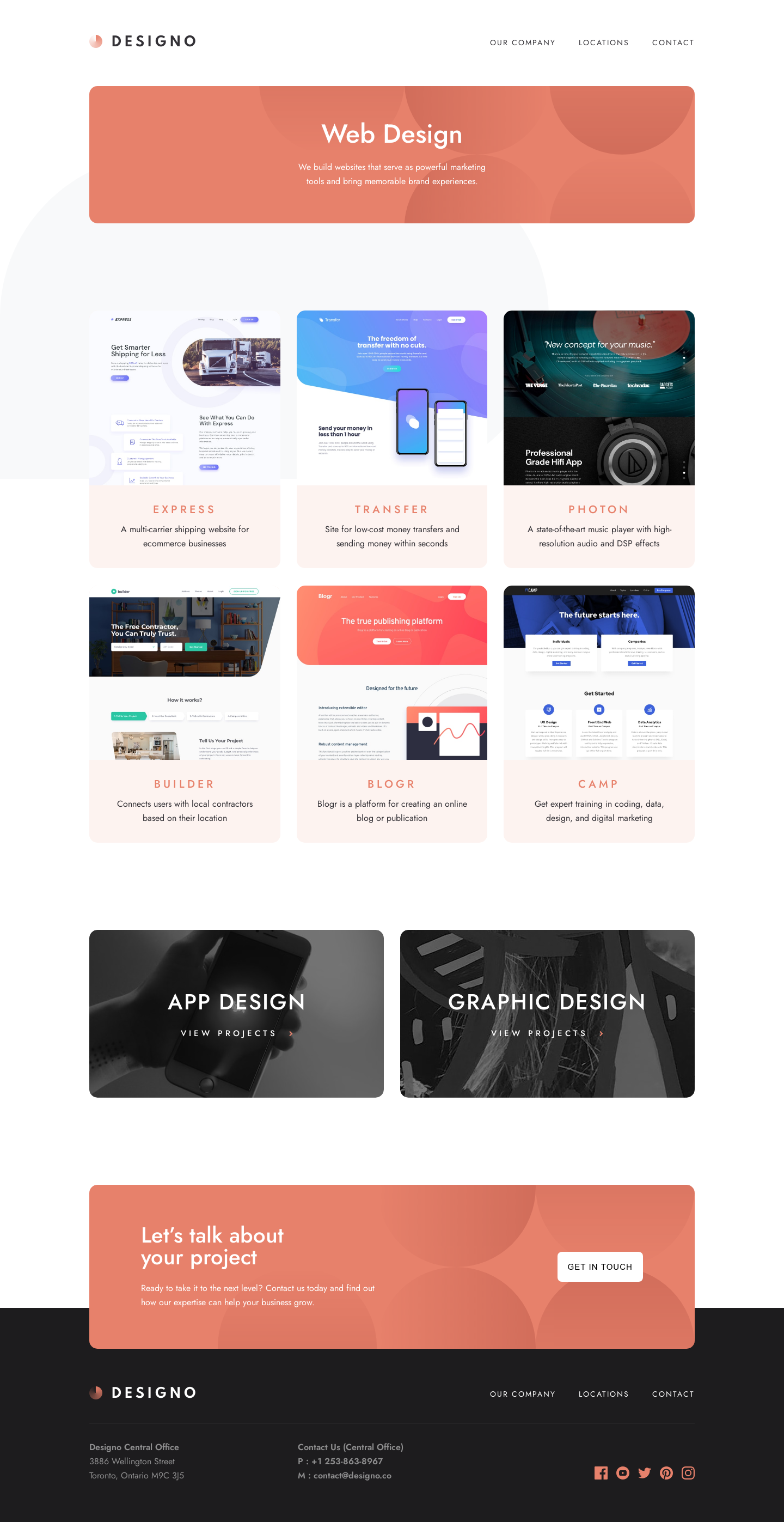
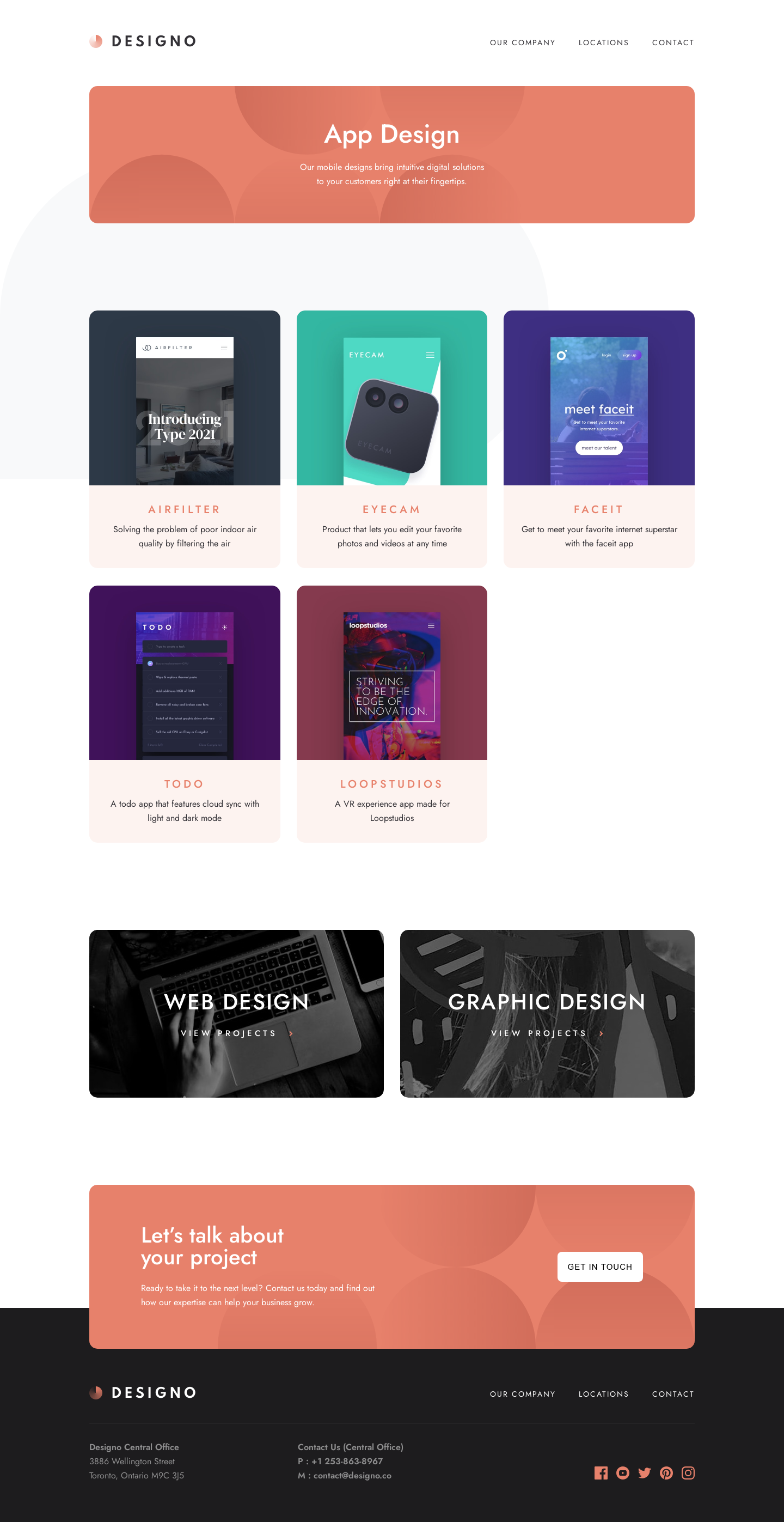
Desktop version







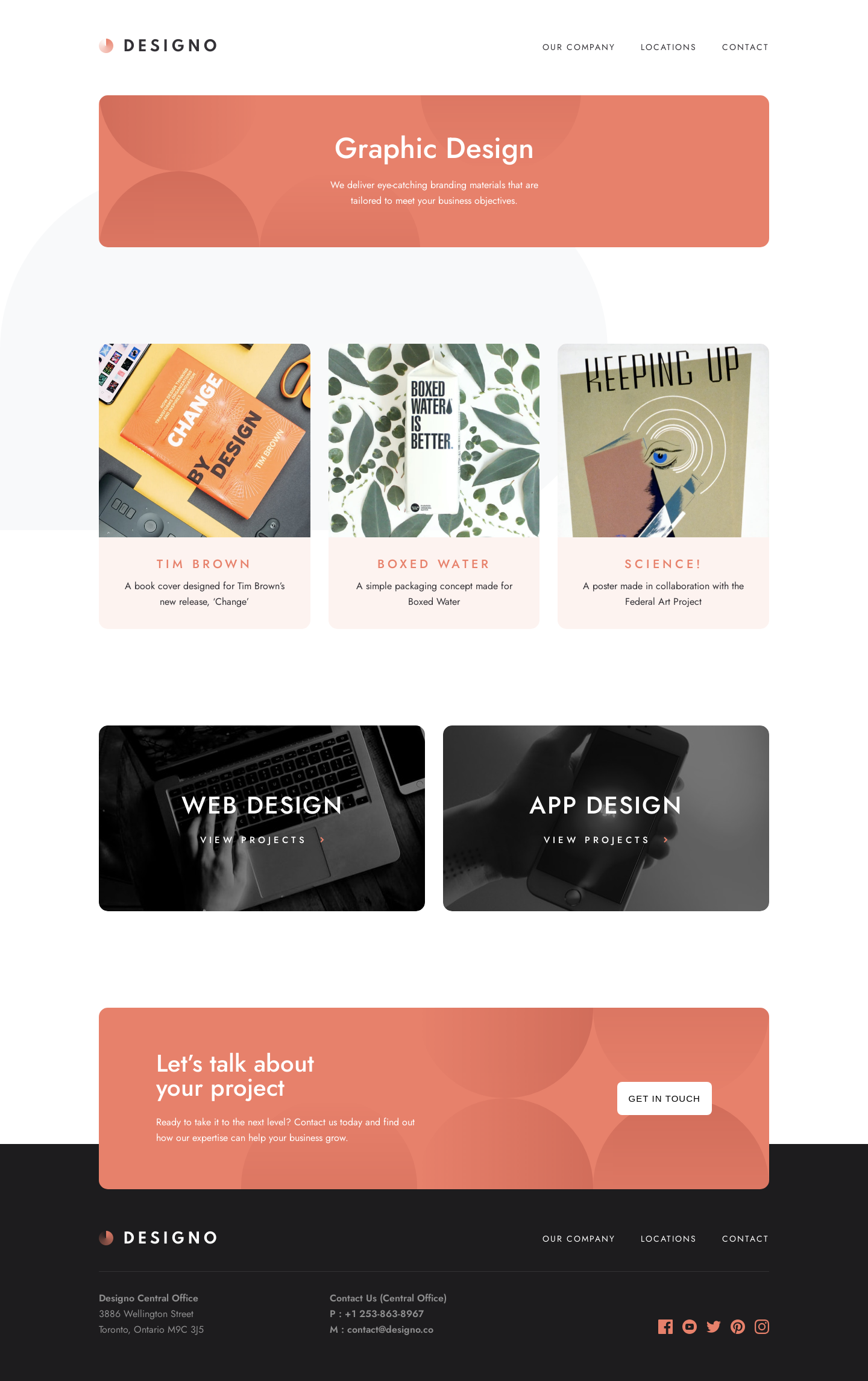
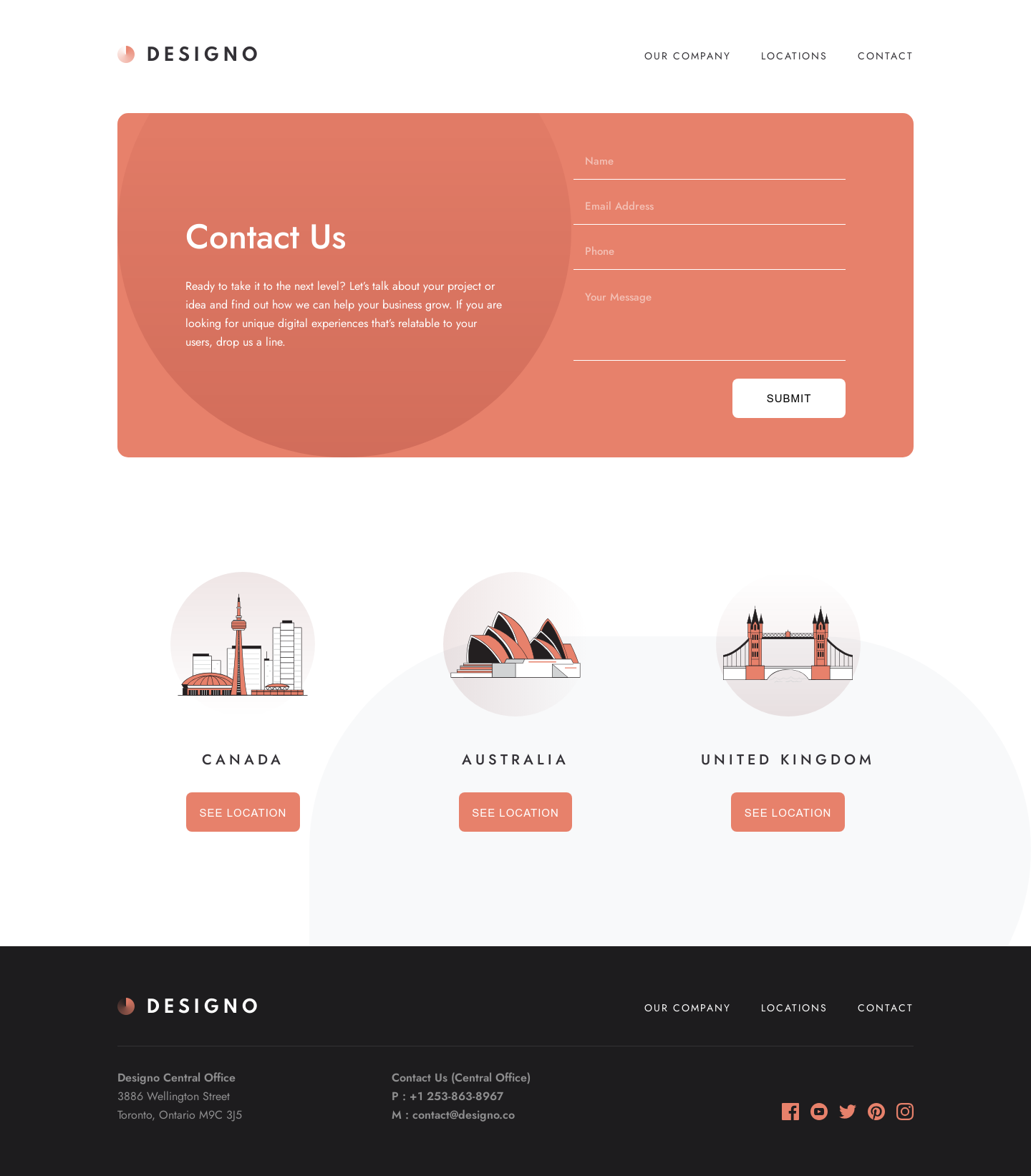
Tablet version







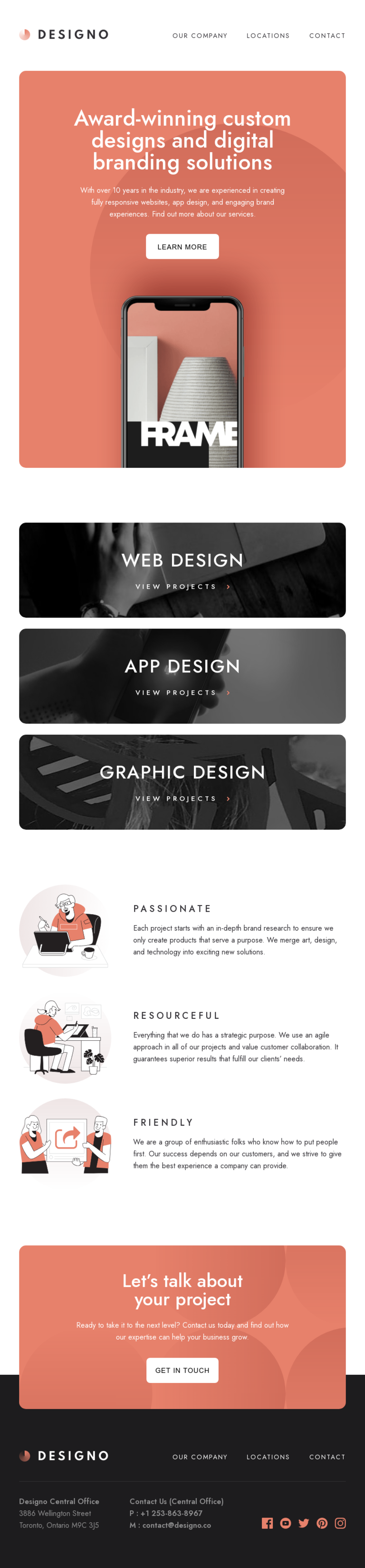
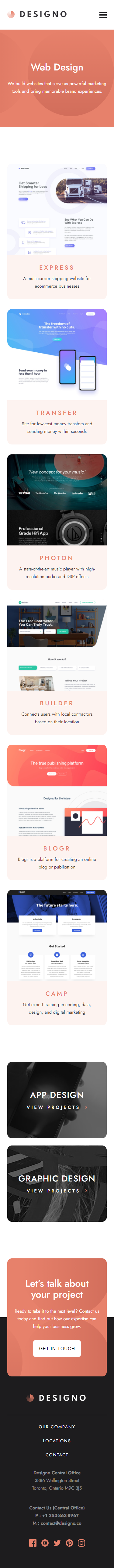
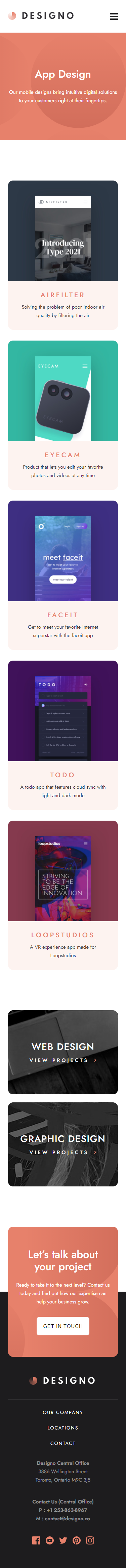
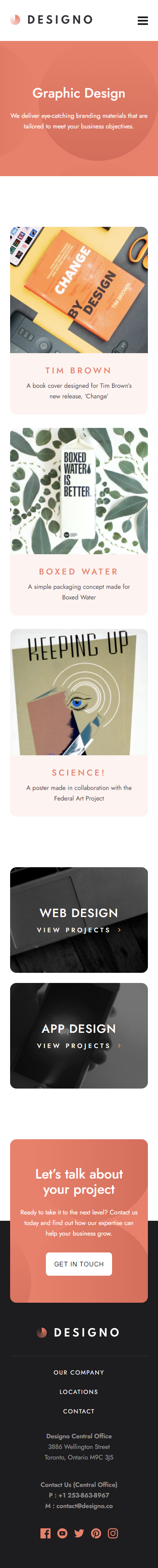
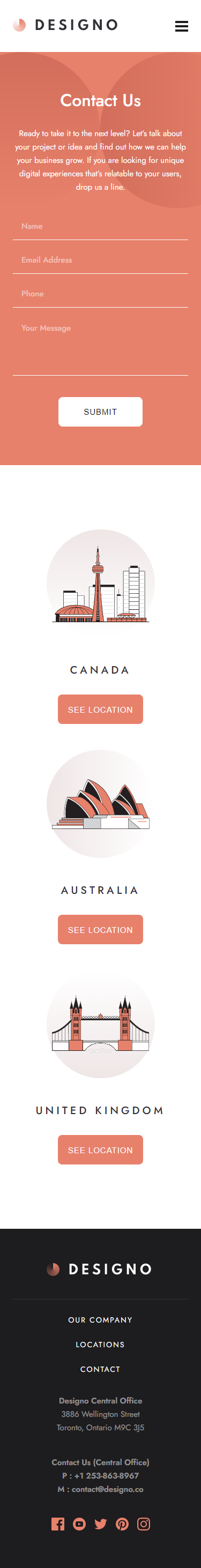
Mobile version







Desktop – Home page
Click on the image to zoom